
Czasy, w których mobilna wersja strony internetowej była uważana wyłącznie jako dodatek odeszły w niepamięć. Google przypieczętował te zmiany, ogłaszając na początku roku, że wszystkie strony będą indeksowane w rankingu na podstawie stron mobilnych (Mobile-First Index).
Strona mobilna to nic innego jak witryna internetowa dostosowana do wyświetlania na urządzeniach mobilnych. Może posiadać nieco inny adres niż wersja desktopowa. Jej alternatywą, bardzo często stosowaną jest strona responsywna RWD (czyli Responsive Web Design). Tego typu automatycznie dostosowuje się do urządzania, na którym jest wyświetlana.
Najważniejszą częścią każdej witryny internetowej jest jej zawartość i to ona odgrywa na niej kluczową rolę. Zarówno wersja desktopowa, jak i mobilna powinny zawierać identyczne lub równoważne treści. Kiedyś bardzo często było to pomijane, głównie przez brak optymalizacji pod kątem urządzeń mobilnych. Teraz, jeśli nie masz strony mobilnej, powinieneś to jak najszybciej zmienić, ponieważ wersja desktopowa może spaść w rankingu, co będzie swego rodzaju karą nałożoną przez Google. Podobnie będzie w przypadku niedziałającej lub niekompletnej strony. Z kolei, jeśli już masz wersję mobilną, w pełni funkcjonalną i angażującą użytkowników, wersja desktopowa prawdopodobnie zyska przewagę w rankingu.
Jeśli chcesz jak najlepiej dostosować treści na swojej stronie do wersji mobilnej, sprawdź ją pod kątem:
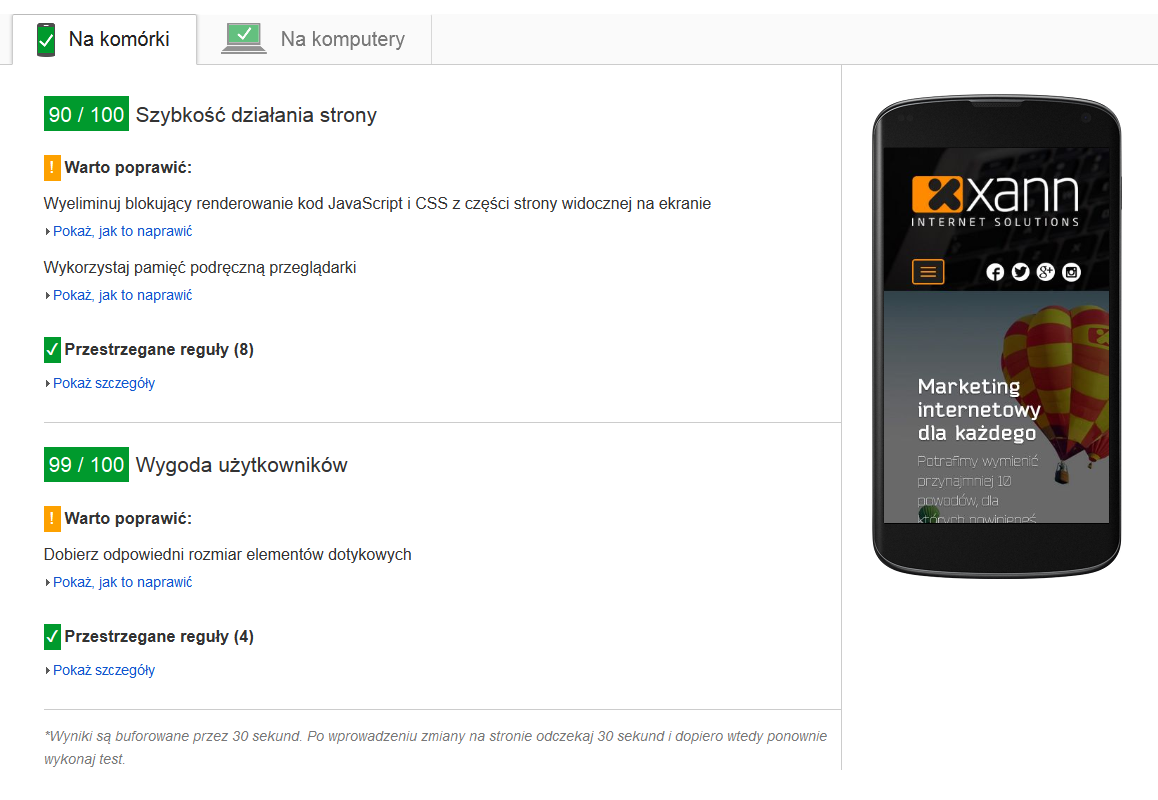
Możesz to zrobić za pomocą takich narzędzi jak:
Przy okazji otrzymasz też informacje, na temat występujących problemów z wczytywaniem Twojej strony (jeśli jakieś są). Ułatwią Ci one wprowadzenie odpowiednich zmian na stronie i usprawnią jej działanie.

Optymalizacja witryn pod kątem mobilnym to ważny trend od wielu lat, jednak dzisiaj to priorytet.
Nasze inne polecane poradniki: